前言
🍊缘由
狗哥也能玩的很花,谷歌登录手拿把掐

🏀事情起因:
大家好,我是JavaDog程序狗
今天给大家来分享一下谷歌授权登录,不用后端,前端uniapp直接登录,并获取头像信息
你想听的故事

本狗好友,我称呼他『磊磊』,远在海外的大老板。
磊磊为了拓展海外市场,替国争光去挣老美的刀乐,遂采用本狗项目SpringBoot+uniapp+uview打造H5+小程序+APP入门学习的聊天小项目 进行二开加入AI元素,包装后进行投资引流。
然而老美都习惯用谷歌登录,所以本狗就协助磊磊进行代码重构,并实现谷歌授权登录,虽然官网有多种实现方式,但是目前限制较多(科学限制),本狗就单独选择前端直连授权登录获取信息实例,跟大家进行分享。
本文只是用前端展示简单流程,实际项目一定要配合后端做好安全防护,保证数据隐秘性。
🎁如何获取源码
公众号:【JavaDog程序狗】
关注公众号,发送 “google-login”,无任何套路即可获得!


🎯主要目标
实现3大重点
1. 谷歌授权登录流程
2. 填写谷歌开发者控制台配置
3. uniapp前端授权登录实操
🥦目标分析
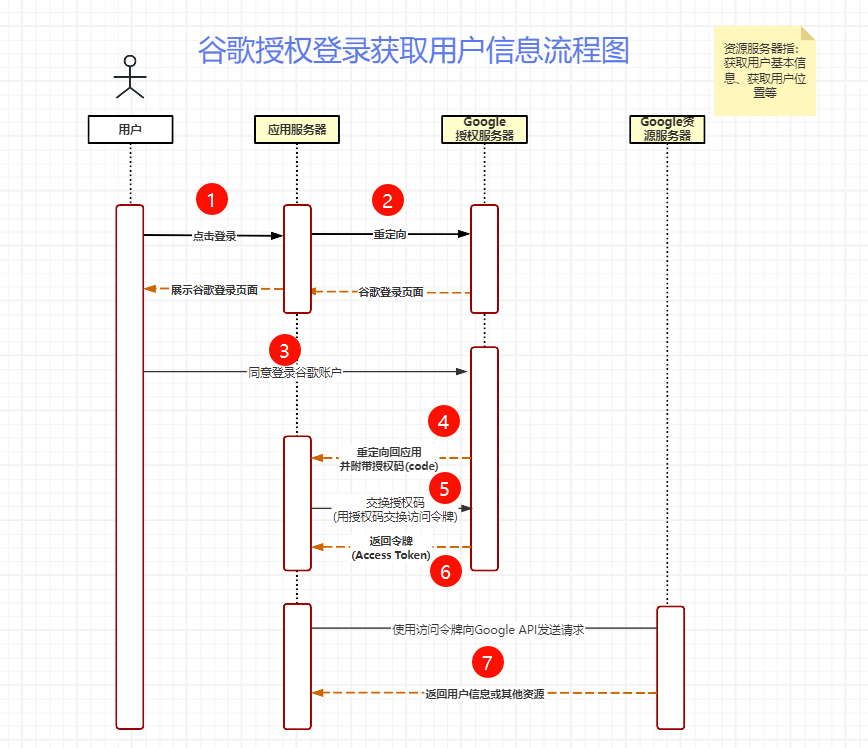
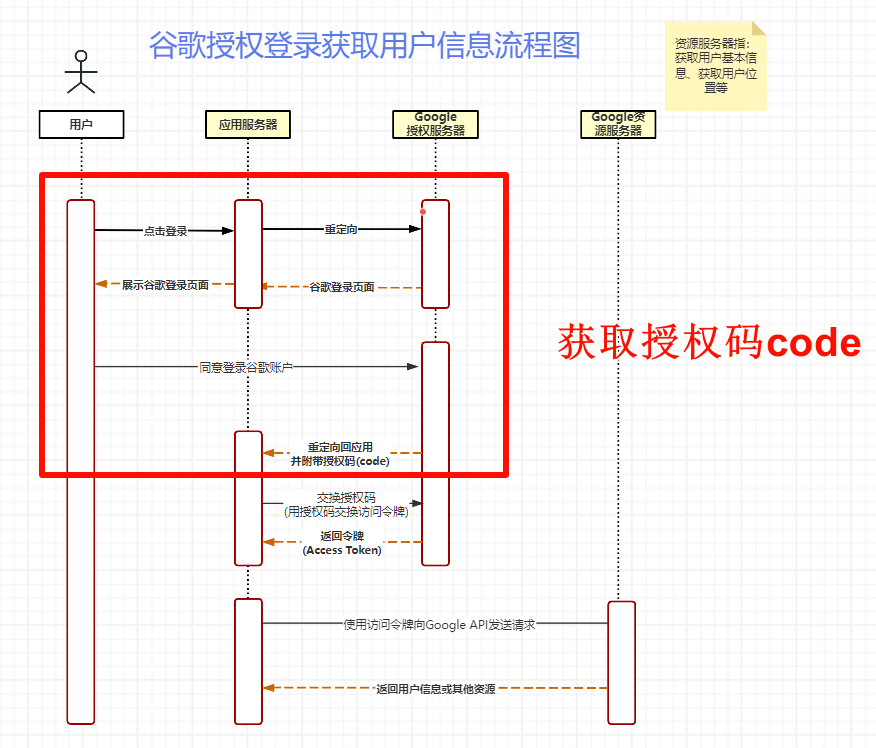
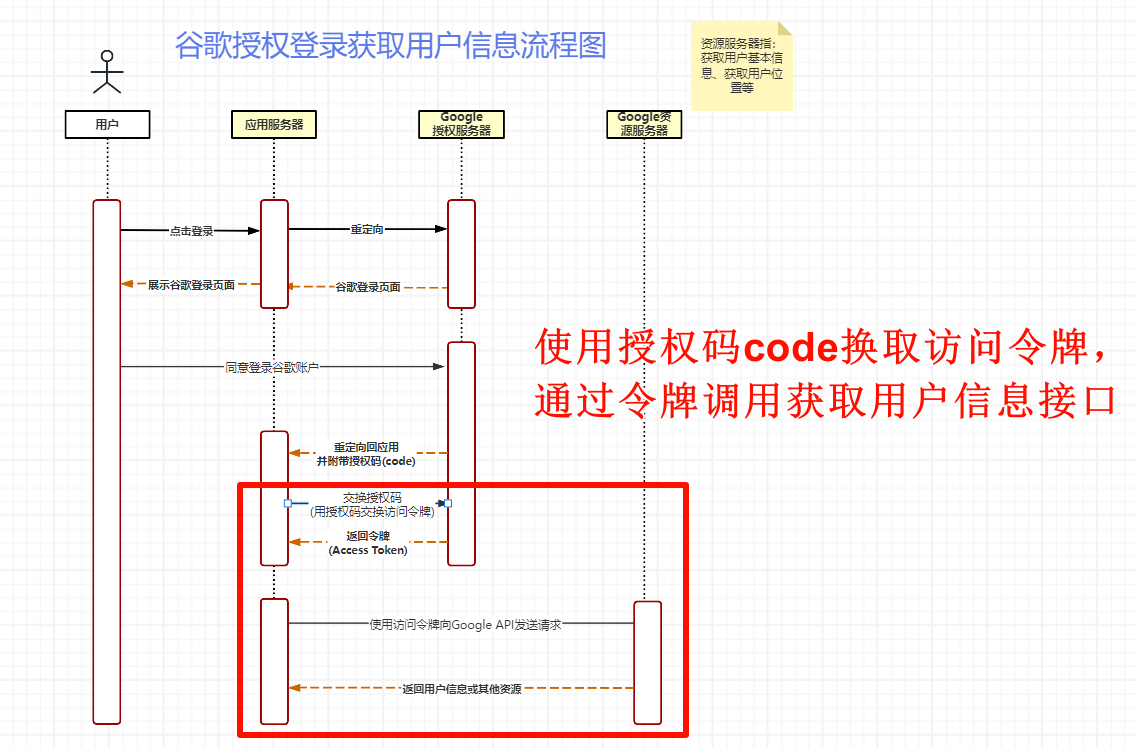
一. 谷歌授权登录流程
1.用户点击登录按钮:
用户在你的应用上点击“使用Google登录”按钮。
2.重定向到Google的授权服务器:
应用将用户重定向到Google的OAuth 2.0授权端点,附带客户端ID、重定向URI、响应类型(通常是code)、作用域(scope)等参数。
3.用户同意授权:
用户在Google登录页面上输入凭证并同意应用请求的权限。
4.Google重定向回应用:
Google授权服务器将用户重定向回应用的重定向URI,并附带授权码(Authorization Code)。
5.应用服务器交换授权码:
应用服务器向Google的令牌端点发送请求,用授权码交换访问令牌(Access Token)和刷新令牌(Refresh Token)。
6.接收访问令牌:
Google返回访问令牌和可选的刷新令牌,应用服务器使用访问令牌访问Google API。
7.访问受保护资源:
应用服务器使用访问令牌向Google API发送请求,获取用户信息或其他资源。

二. 填写谷歌开发者控制台配置
任何OAuth2登录流程基本都一致,谷歌登录也一样,需要在开发者中配置一些必要条件,就像我们常做的微信授权一样
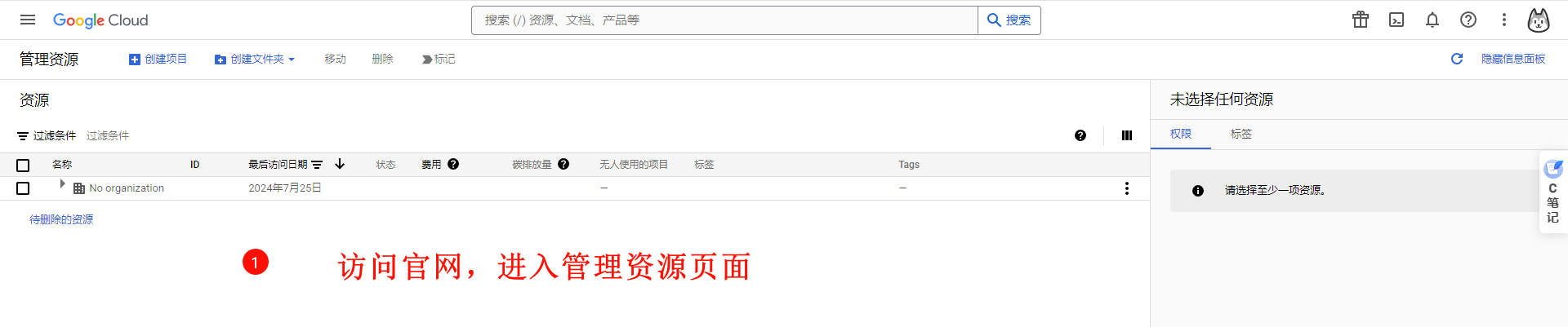
1. 访问开发者配置官网
https://console.cloud.google.com/cloud-resource-manager
在谷歌管理资源页面,我们要先创建项目

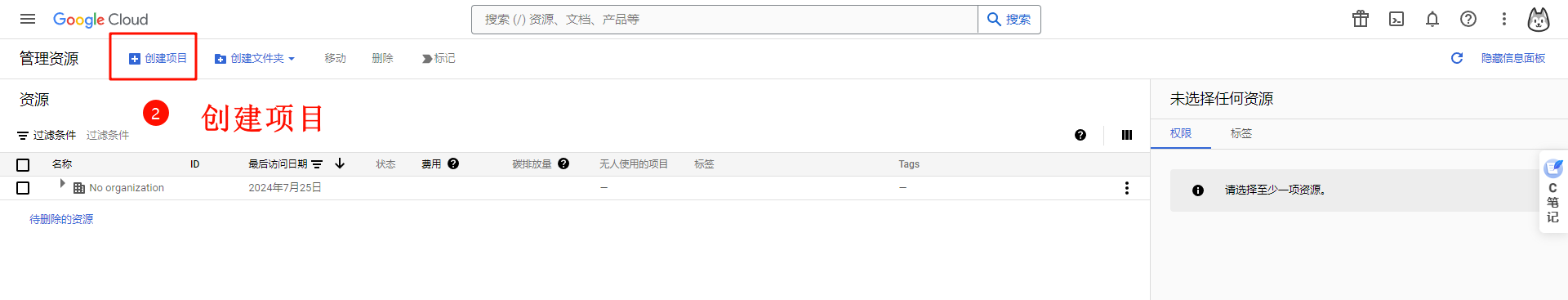
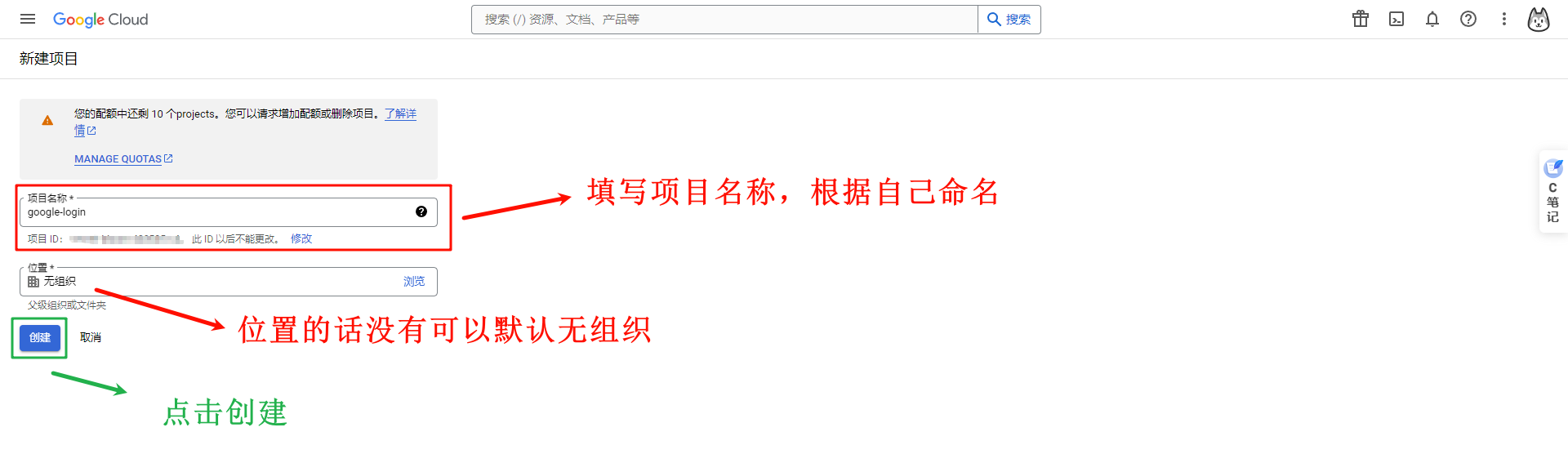
2. 创建项目
点击『创建项目』,然后填写项目名称及位置,名称必填,位置默认即可。
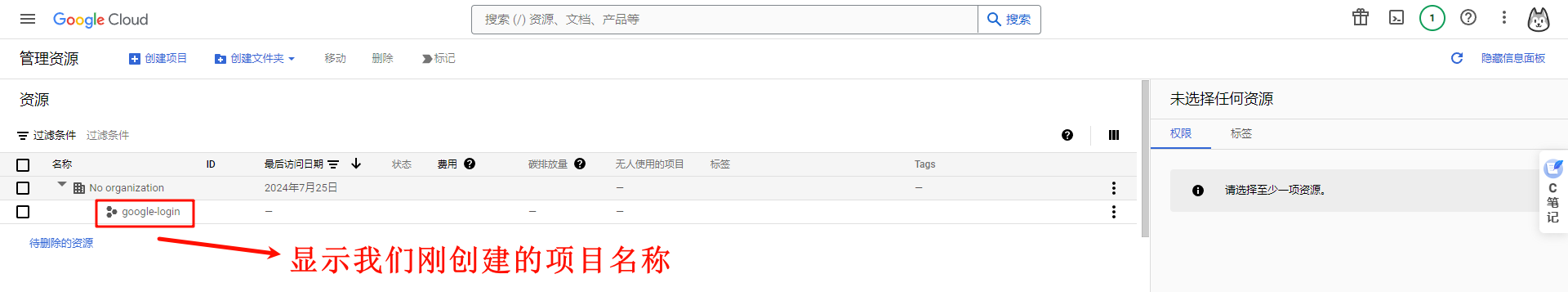
创建成功后会在列表看到我们刚创建的项目名



3. API和服务配置
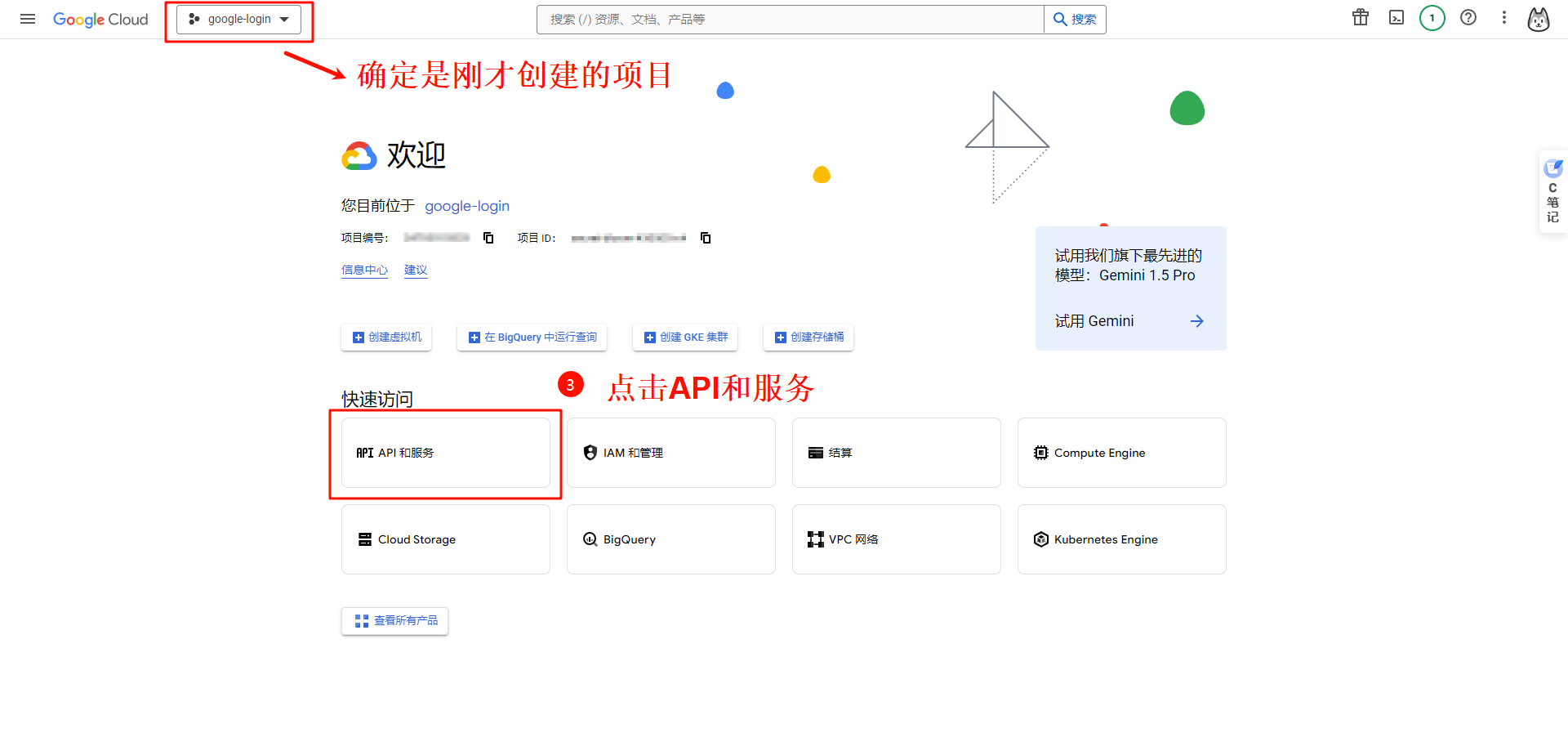
要是不好找API和服务配置可以直接访问 https://console.cloud.google.com/welcome
在当前项目下,点击『API和服务』,惊醒后续配置

4. 创建客户端凭据
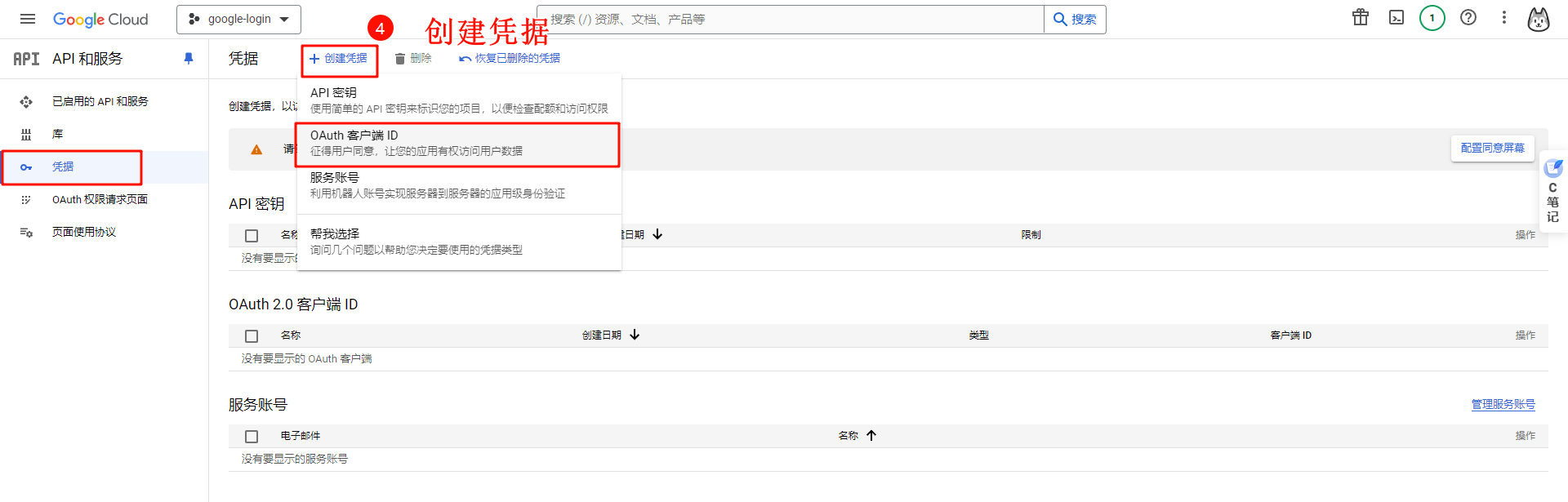
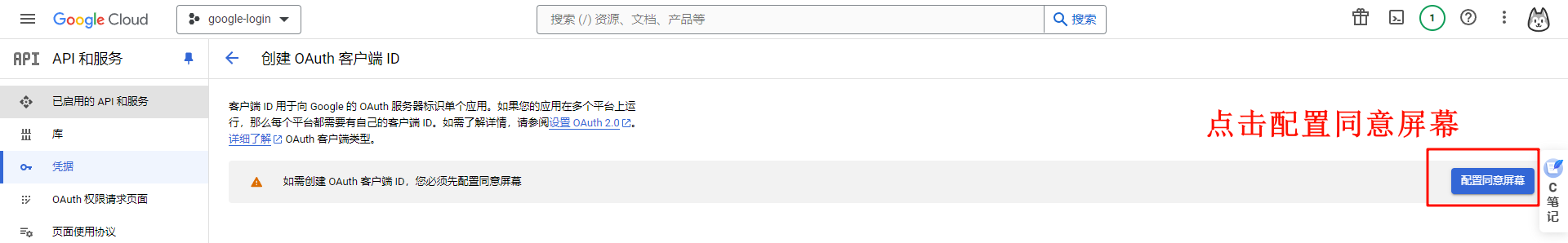
在凭据菜单中,点击『创建凭据』,选择OAuth客户端ID,然后点击配置同意屏幕
❓什么是同意屏幕
谷歌的“授权配置同意屏幕”(OAuth Consent Screen)是在OAuth 2.0授权流程中向用户展示的一个界面,用于请求用户的许可以访问其谷歌账户中的数据或执行某些操作。
当你的应用试图使用OAuth协议从谷歌获取用户数据时,用户会被重定向到这个屏幕上,它会显示应用的一些关键信息,如应用名称、图标、开发者信息以及请求的权限范围。


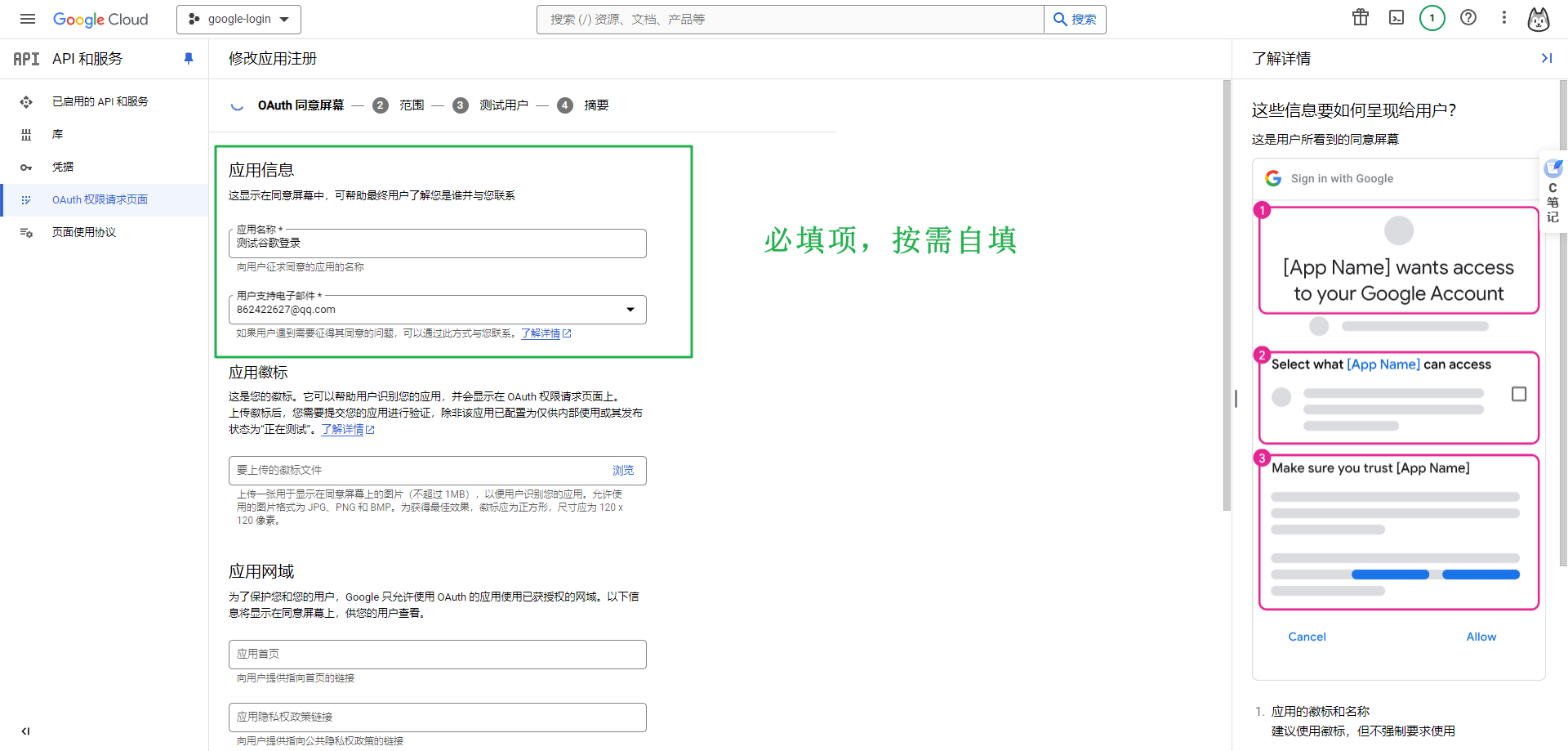
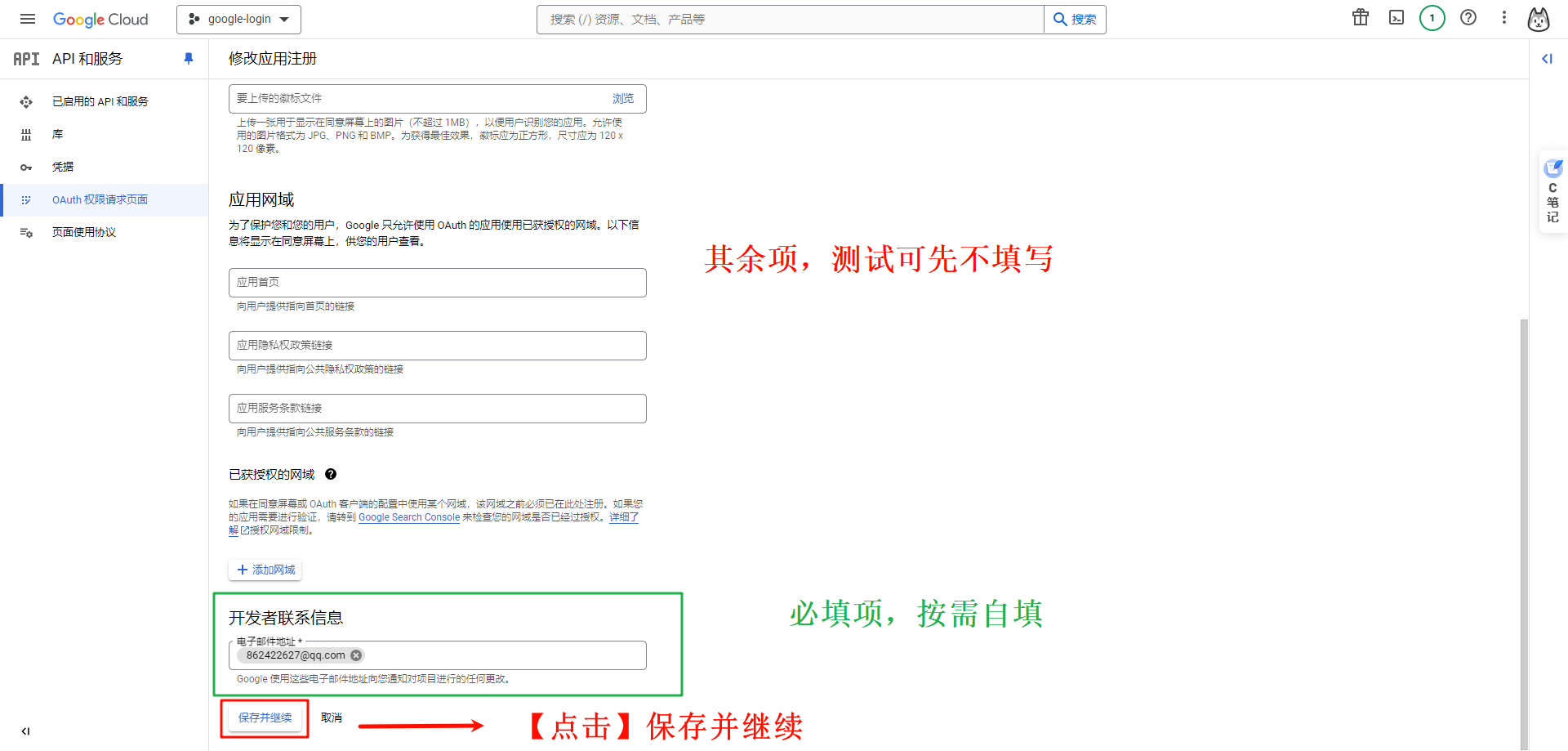
5. OAuth 权限请求页面
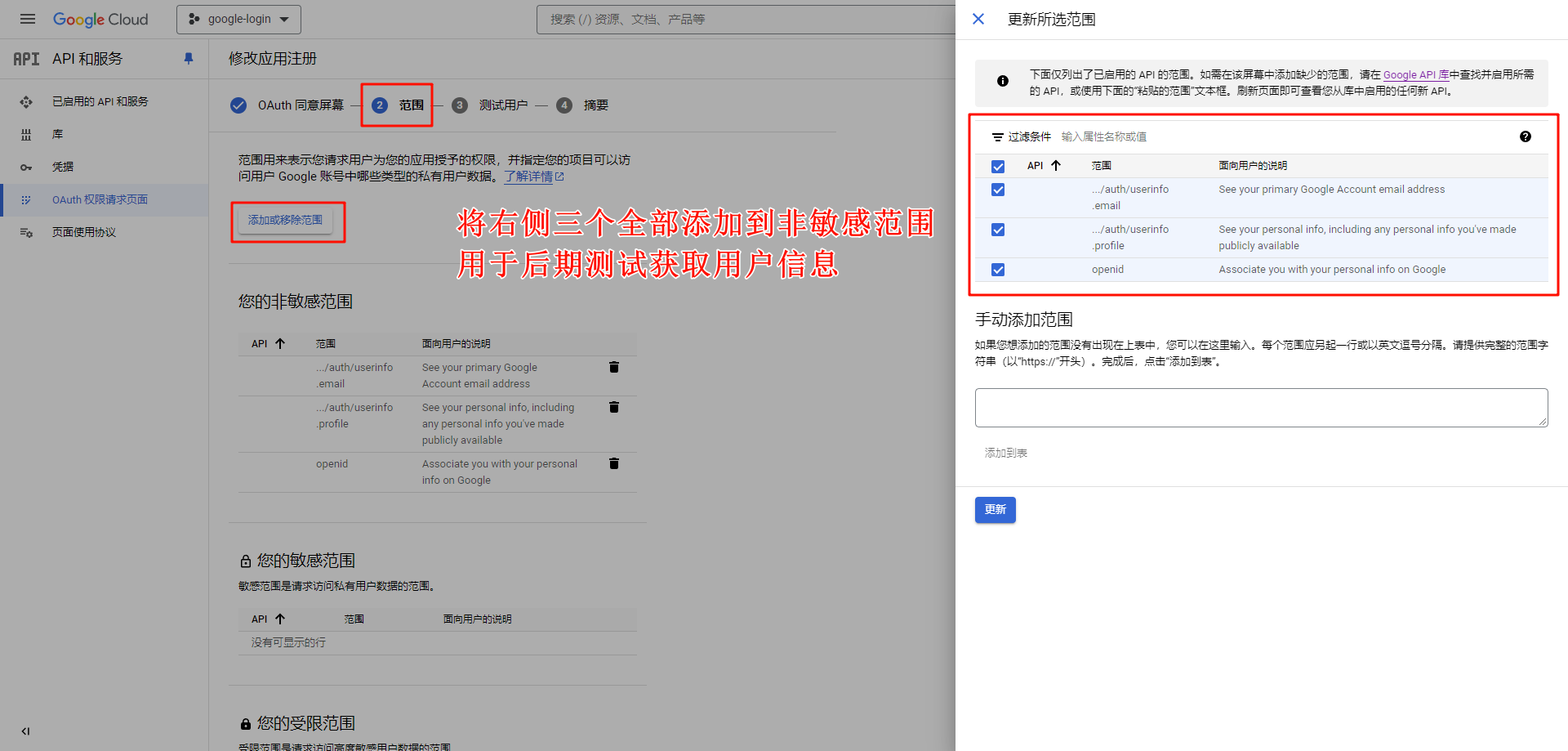
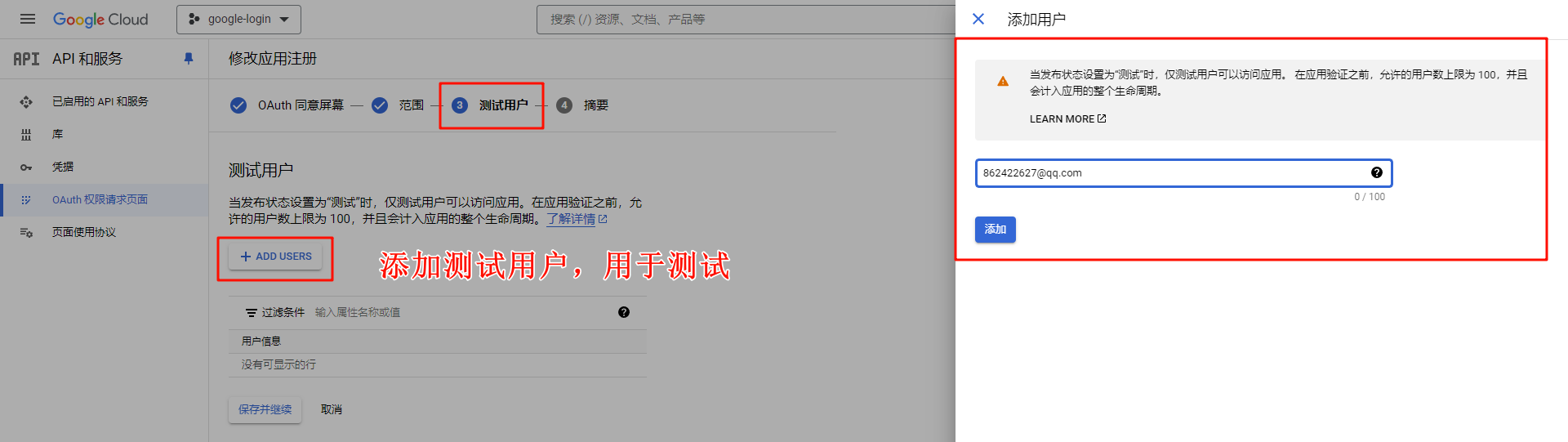
创建OAuth权限请求,选择『外部』,后填写应用信息,如必填项应用名称、用户支持电子邮件、开发者联系信息,其余内容可以先选择性忽略,但是测试用户一定要加上





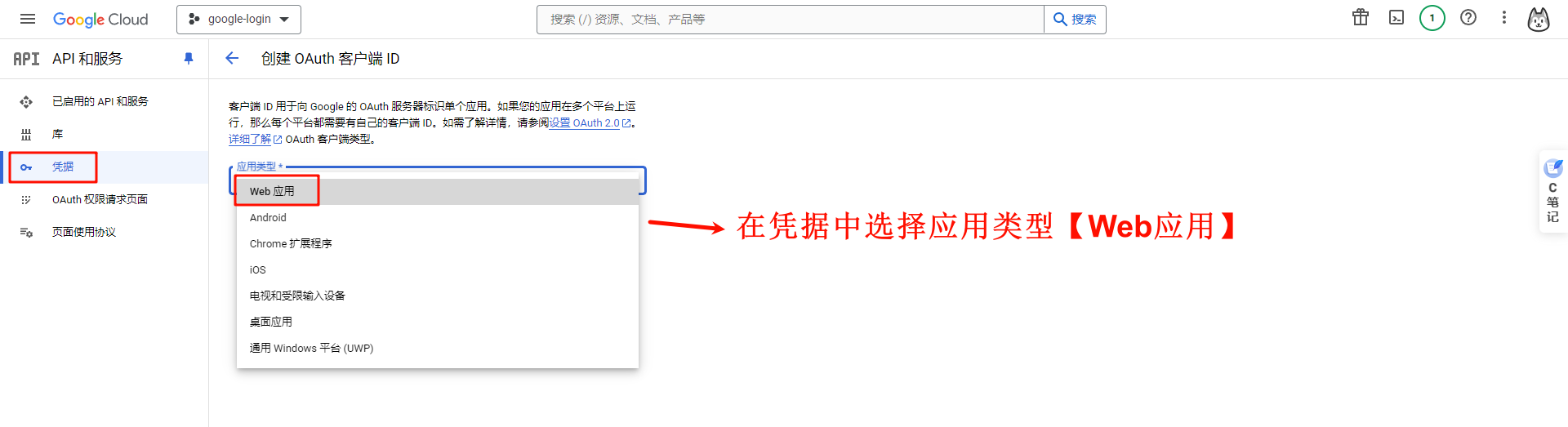
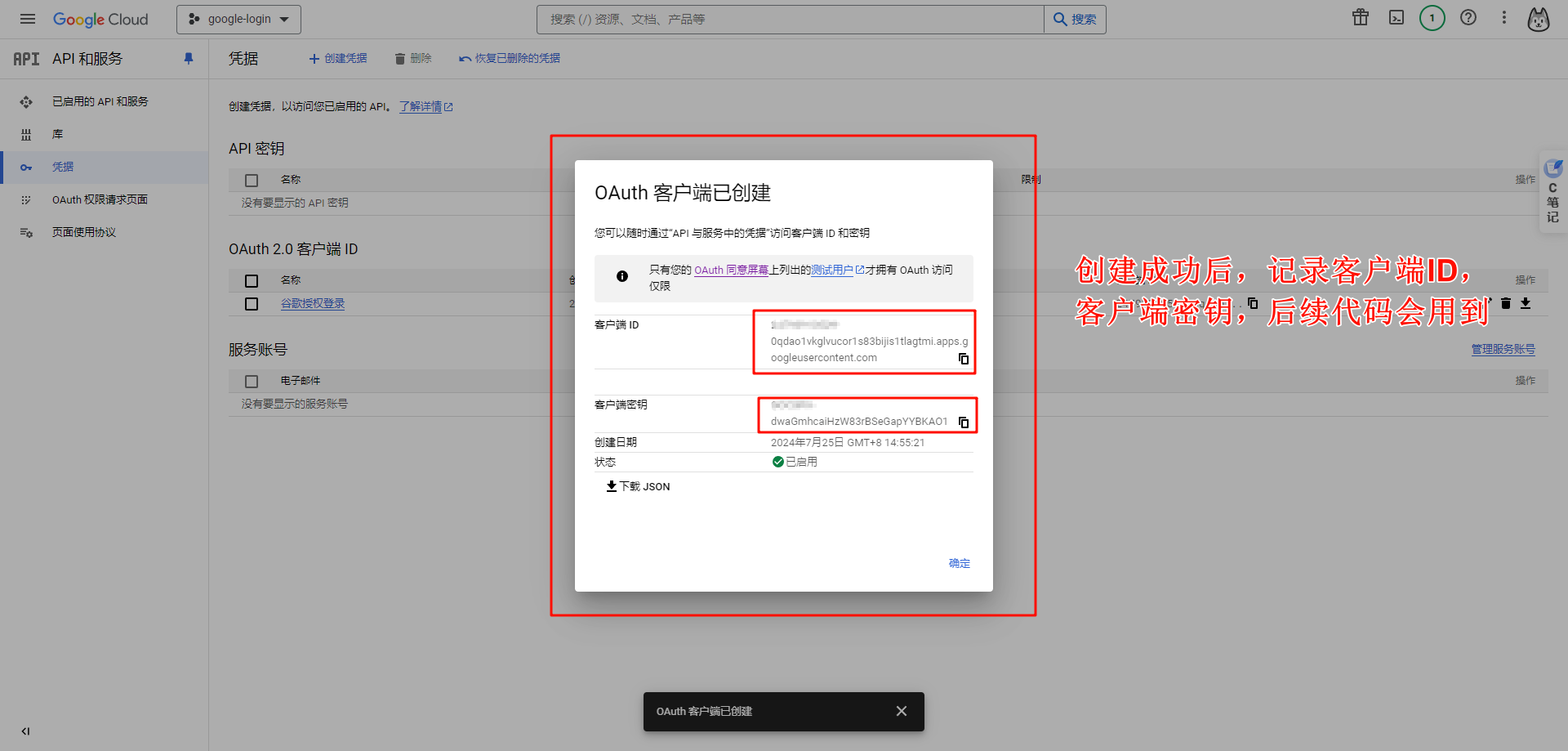
6. 返回凭据创建 OAuth 客户端 ID
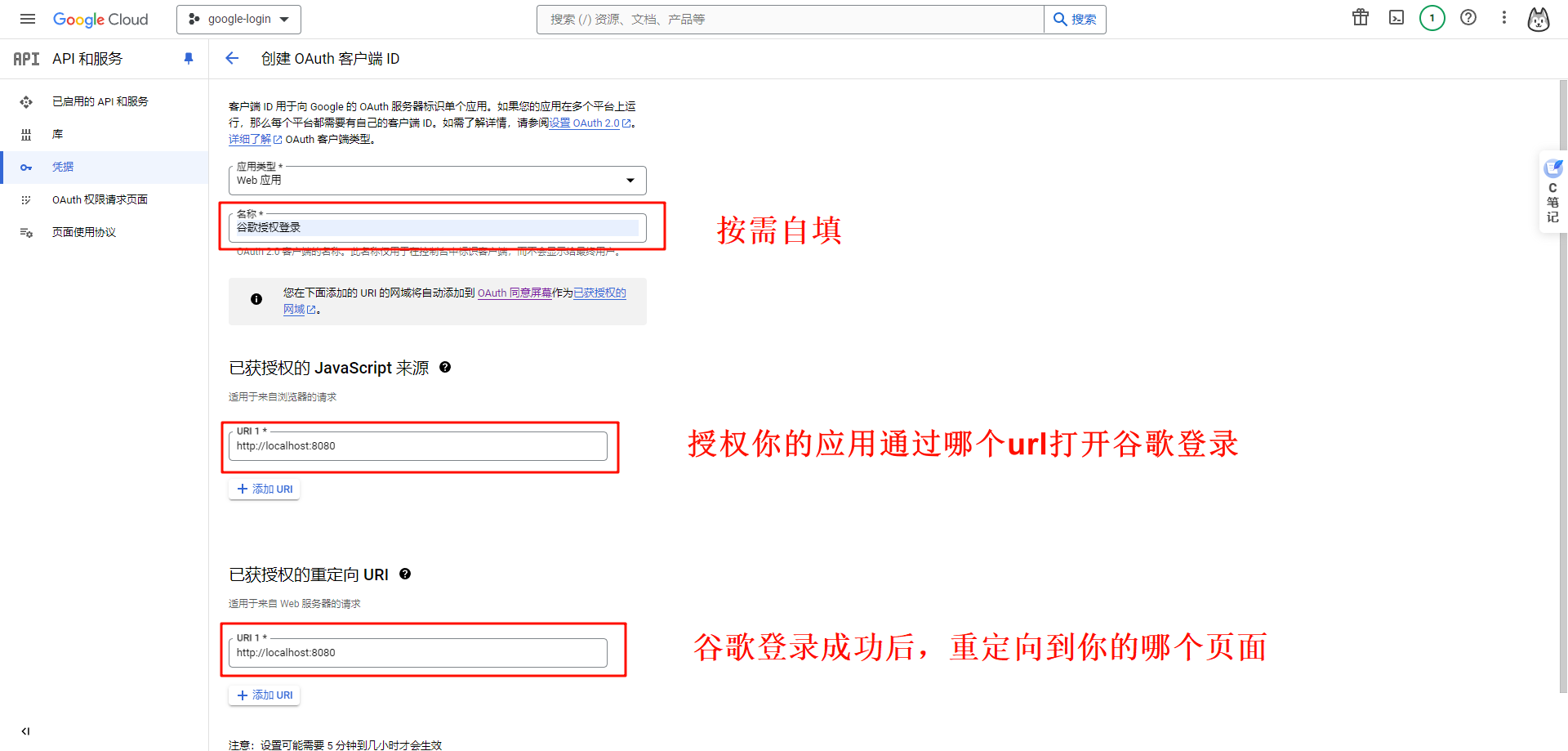
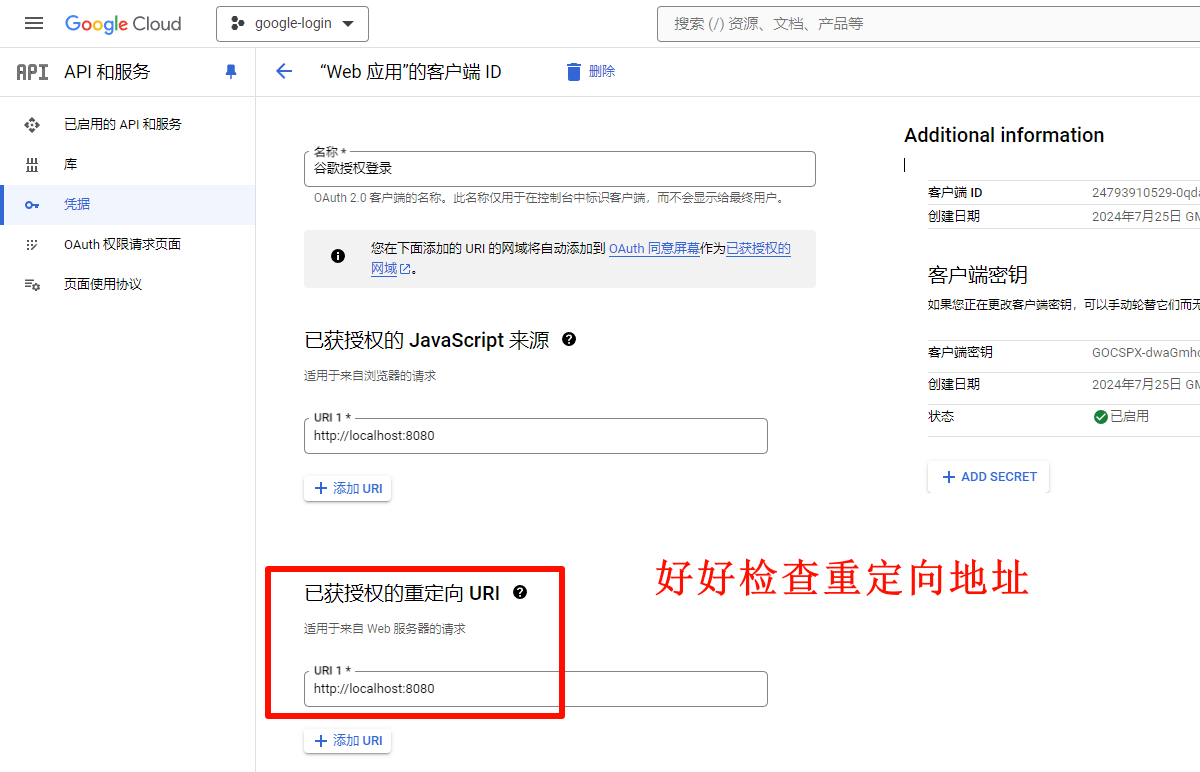
返回凭据创建『客户端 ID』,选择应用类型『Web应用』,进行已获授权的JavaScript 来源 和已获授权的重定向 URI配置


❓什么是已获授权的 JavaScript 来源
在谷歌授权登录(OAuth 2.0)的上下文中,“已获授权的JavaScript来源”是指那些被允许使用特定OAuth客户端ID来发起身份验证和授权请求的网页或Web应用的URL。
当你在Google Cloud Console中注册一个新的OAuth客户端时,你可以指定哪些来源(即域名或完整的URL)可以使用该客户端ID来与Google的身份验证服务进行通信。
👽人话解释
例如,如果狗哥有一个运行在http://locahost:8080的Web应用,并希望用户能够使用他们的Google账户登录,需要在Google Cloud Console中将http://locahost:8080添加为一个"已获授权的JavaScript来源
❓什么是已获授权的重定向 URI
在谷歌授权登录(OAuth 2.0)流程中,“已获授权的重定向URI”(Authorized Redirect URIs)是指在用户完成授权过程后,Google将控制权和授权结果(通常是授权码或直接的访问令牌)返回给你的应用的具体URL。
👽人话解释
如果你的应用运行在http://locahost:8080,并且你希望接收授权结果的路径是http://locahost:8080,那么你可能需要在Google Cloud Console中注册http://locahost:8080作为你的重定向URI之一

三. uniapp前端授权登录实操
通过上方二填写了开发者相关配置,就可以进行前端代码处理,源码在上方,关注自行领取
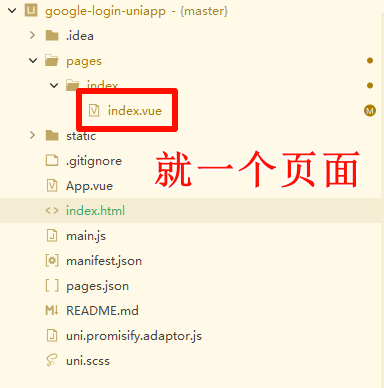
1.代码结构
代码结构非常简单,就是最基础的uniapp初始化页面

2.关键代码
- 获取谷歌授权码code,也就是上方流程图中的第1-4步

auth() {
// 你的Google OAuth 客户端 ID
window.clientId =
'419468899016-275fbkg7n07d8ha621unt6ttr84jfua8.apps.googleusercontent.com';
// 重定向 URI
window.redirectUri = 'http://localhost:8080';
// 请求的权限范围,可以根据需求修改
window.scope = 'email profile';
// 用于防止跨站请求伪造(CSRF)攻击,可以不设置,可以随心设置
window.state = '';
// 授权响应类型,表示要求返回授权码
window.responseType = 'code';
// 你的Google OAuth 客户端密钥
window.clientSecret = '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';
window.grantType = 'authorization_code';
//&prompt=login 把它加到window.authUrl的末尾可以让用户每次都需要重新输入账号和密码
window.authUrl =
`https://accounts.google.com/o/oauth2/v2/auth?client_id=${window.clientId}&redirect_uri=${window.redirectUri}&scope=${window.scope}&state=${window.state}&response_type=${window.responseType}`;
//点击Google登录 执行这个方法进行跳转
window.location.href = window.authUrl
},
- 授权码code换取访问令牌,并通过令牌获取用户信息,也就是上方流程图中的第5-7步

getUserInfo() {
const urlParams = new URLSearchParams(window.location.search);
const code = urlParams.get('code');
if (!code) {
return
}
// 用授权码交换访问令牌地址
const tokenEndpoint = 'https://oauth2.googleapis.com/token';
const requestBody = new URLSearchParams();
requestBody.append('code', code);
// 你的 Google OAuth 客户端 ID
requestBody.append('client_id',
'419468899016-275fbkg7n07d8ha621unt6ttr84jfua8.apps.googleusercontent.com');
// 你的Google OAuth 客户端密钥
requestBody.append('client_secret', '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');
requestBody.append('redirect_uri', 'http://localhost:8080');
requestBody.append('grant_type', 'authorization_code'); //这些参数在之前配置的有,看前面的代码
fetch(tokenEndpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: requestBody
})
.then(response => response.json())
.then(data => {
// 获得token令牌的信息
const accessToken = data.access_token;
// 调用获取用户信息接口
fetch('https://www.googleapis.com/oauth2/v2/userinfo', {
headers: {
Authorization: `Bearer ${accessToken}`
}
})
.then(response => response.json())
.then(userInfo => {
// 获取用户信息
this.title = userInfo.name
this.pic = userInfo.picture
this.email = userInfo.email
console.log(userInfo)
})
})
},
- 完整代码
<template>
<view class="content">
<image class="logo" :src="pic"/>
<view class="title">{{ title }}</view>
<view class="title">{{ email }}</view>
<view class="title">
<button type="primary" style="margin-top: 10px" @click="auth">谷歌授权登录</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
pic: '/static/logo.png',
email: ''
}
},
onLoad() {
this.getUserInfo();
},
methods: {
getUserInfo() {
const urlParams = new URLSearchParams(window.location.search);
const code = urlParams.get('code');
if (!code) {
return
}
// 用授权码交换访问令牌地址
const tokenEndpoint = 'https://oauth2.googleapis.com/token';
const requestBody = new URLSearchParams();
requestBody.append('code', code);
// 你的 Google OAuth 客户端 ID
requestBody.append('client_id',
'419468899016-275fbkg7n07d8ha621unt6ttr84jfua8.apps.googleusercontent.com');
// 你的Google OAuth 客户端密钥
requestBody.append('client_secret', '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');
requestBody.append('redirect_uri', 'http://localhost:8080');
requestBody.append('grant_type', 'authorization_code'); //这些参数在之前配置的有,看前面的代码
fetch(tokenEndpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: requestBody
})
.then(response => response.json())
.then(data => {
// 获得token令牌的信息
const accessToken = data.access_token;
// 调用获取用户信息接口
fetch('https://www.googleapis.com/oauth2/v2/userinfo', {
headers: {
Authorization: `Bearer ${accessToken}`
}
})
.then(response => response.json())
.then(userInfo => {
// 获取用户信息
this.title = userInfo.name
this.pic = userInfo.picture
this.email = userInfo.email
console.log(userInfo)
})
})
},
auth() {
// 你的Google OAuth 客户端 ID
window.clientId =
'419468899016-275fbkg7n07d8ha621unt6ttr84jfua8.apps.googleusercontent.com';
// 重定向 URI
window.redirectUri = 'http://localhost:8080';
// 请求的权限范围,可以根据需求修改
window.scope = 'email profile';
// 用于防止跨站请求伪造(CSRF)攻击,可以不设置,可以随心设置
window.state = '';
// 授权响应类型,表示要求返回授权码
window.responseType = 'code';
// 你的Google OAuth 客户端密钥
window.clientSecret = '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';
window.grantType = 'authorization_code';
//&prompt=login 把它加到window.authUrl的末尾可以让用户每次都需要重新输入账号和密码
window.authUrl =
`https://accounts.google.com/o/oauth2/v2/auth?client_id=${window.clientId}&redirect_uri=${window.redirectUri}&scope=${window.scope}&state=${window.state}&response_type=${window.responseType}`;
//点击Google登录 执行这个方法进行跳转
window.location.href = window.authUrl
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200 rpx;
width: 200 rpx;
margin: 200 rpx auto 50 rpx;
margin-top: 40 rpx;
}
.title {
font-size: 36 rpx;
color: #8f8f94;
margin-top: 20 rpx;
}
</style>
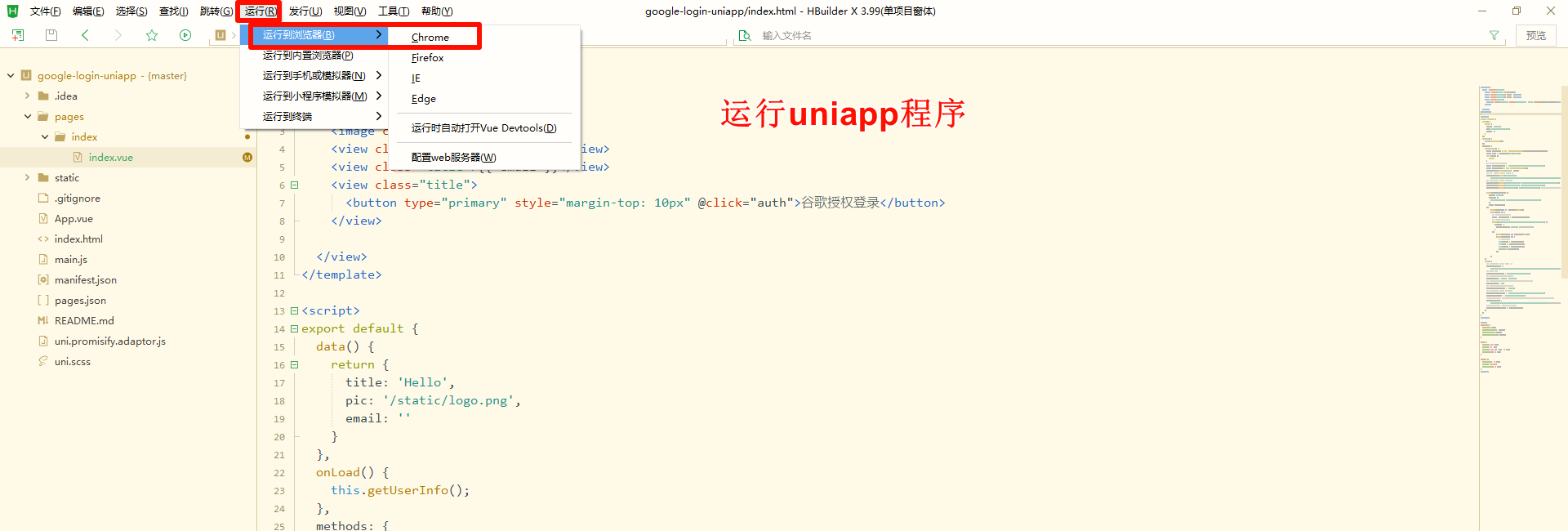
3.启动调试
- 启动uniapp程序,点击运行 =》运行到浏览器 =》Chrome

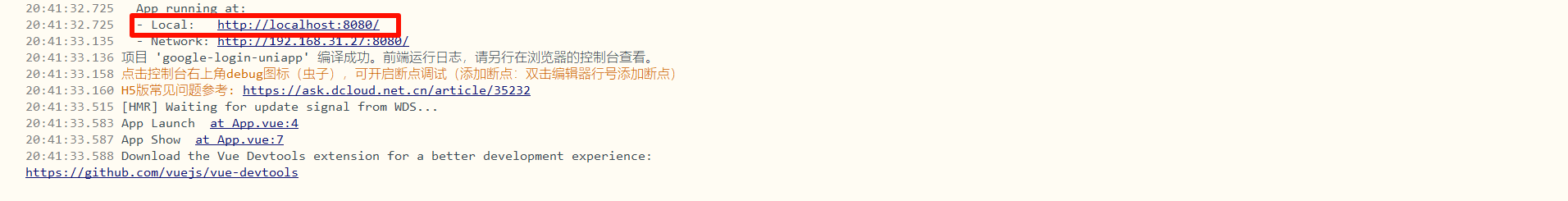
- 查看启动成功页面,默认为http://localhost:8080
本狗处理业务的页面就在http://localhost:8080,因此对应谷歌开发者配置的 已获授权的JavaScript 来源 和已获授权的重定向 URI两者也填写的http://localhost:8080

4.成果展示
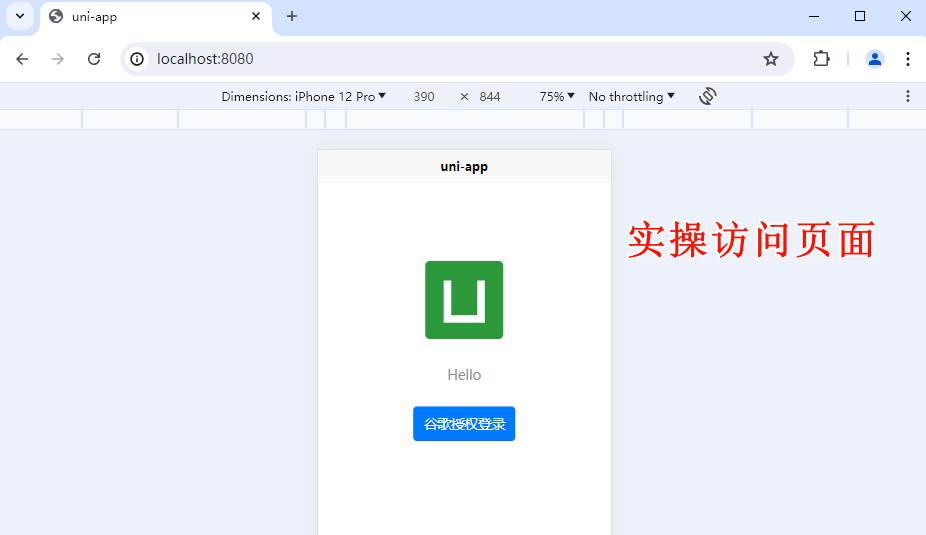
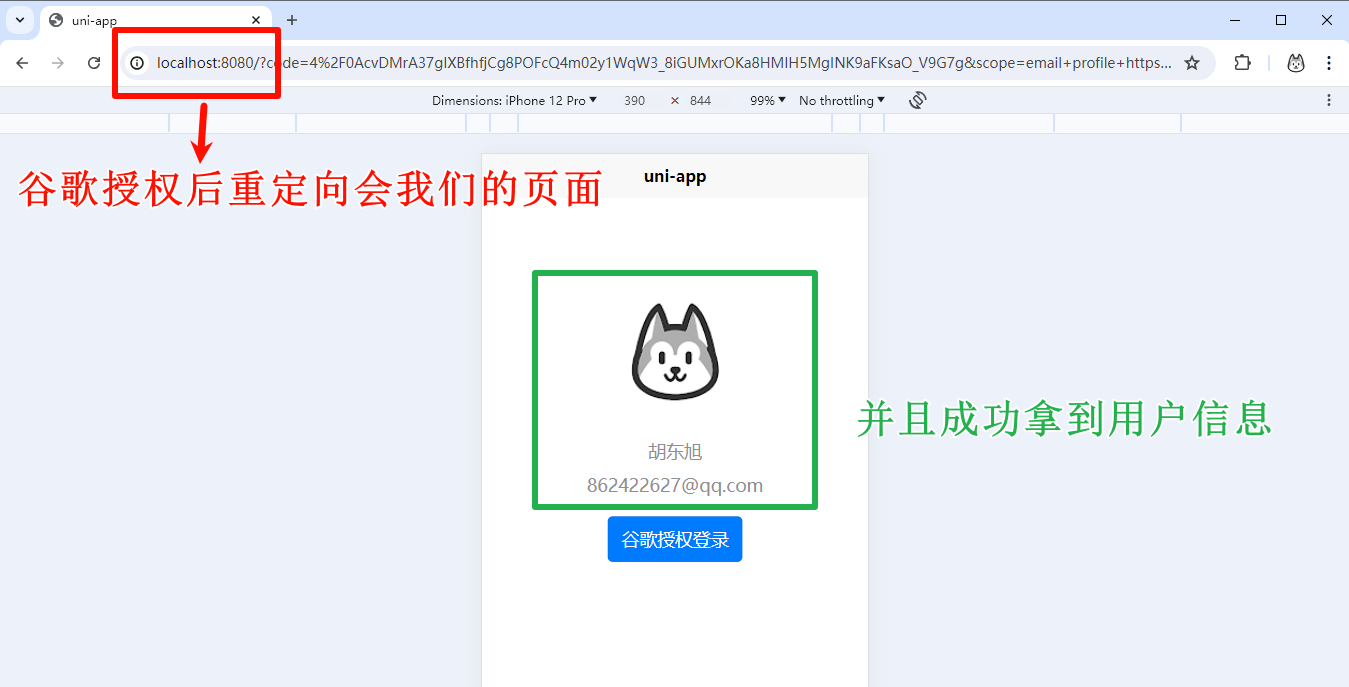
- 访问http://localhost:8080

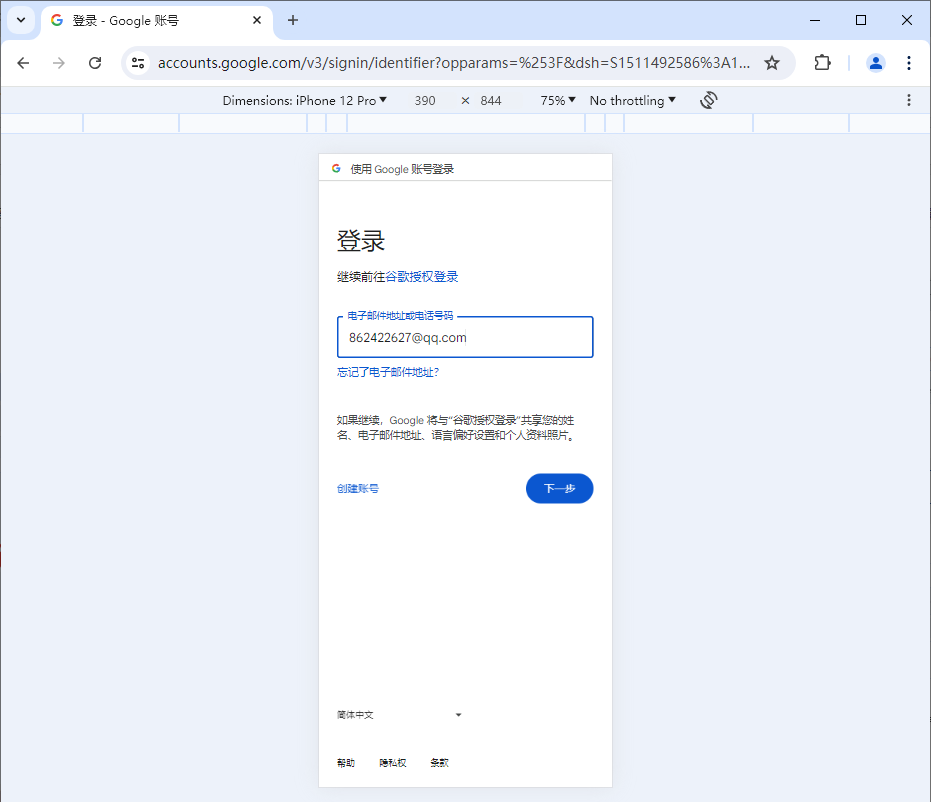
- 点击登录,跳转谷歌授权登录页面

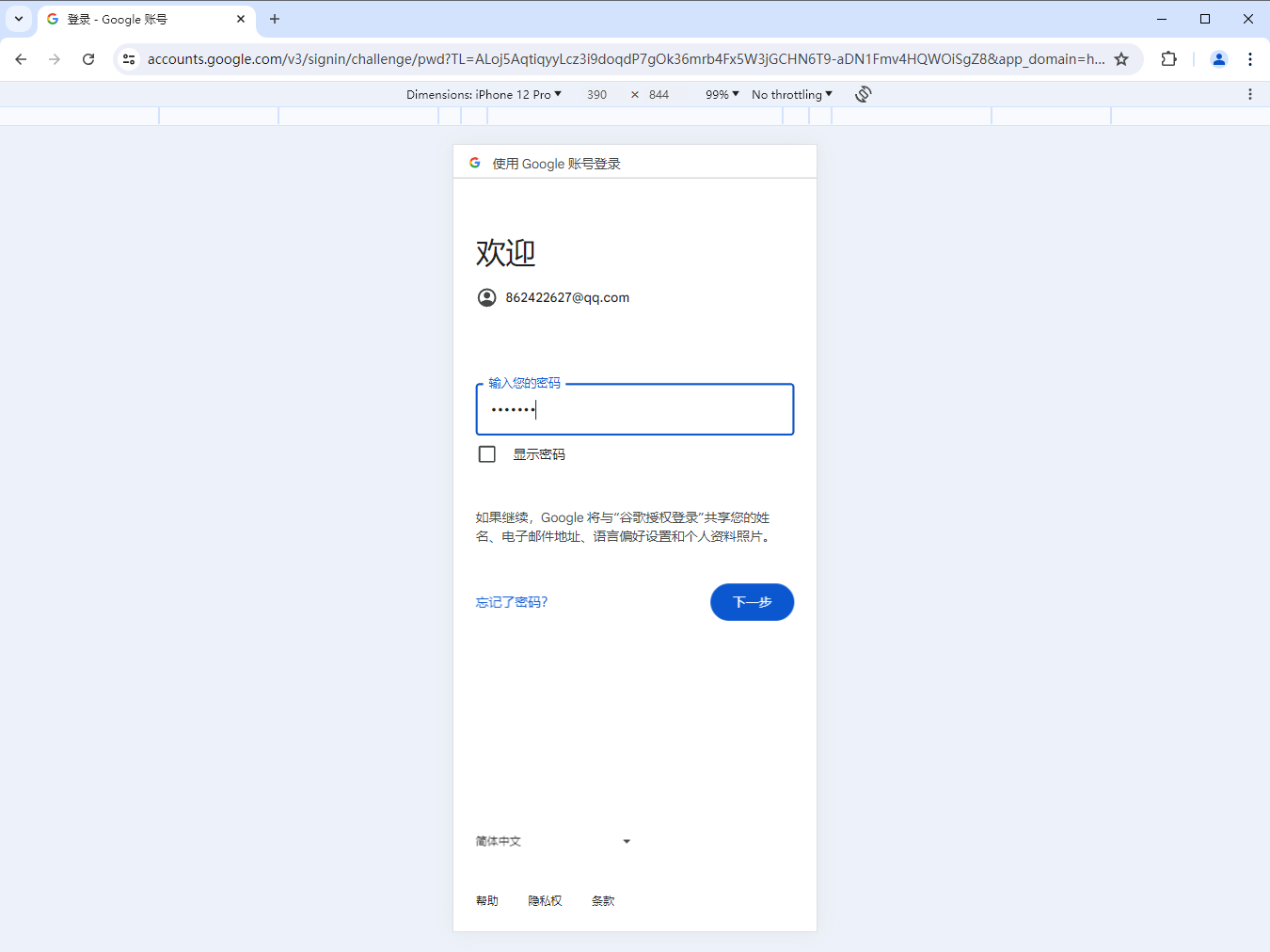
- 输入密码,点击下一步

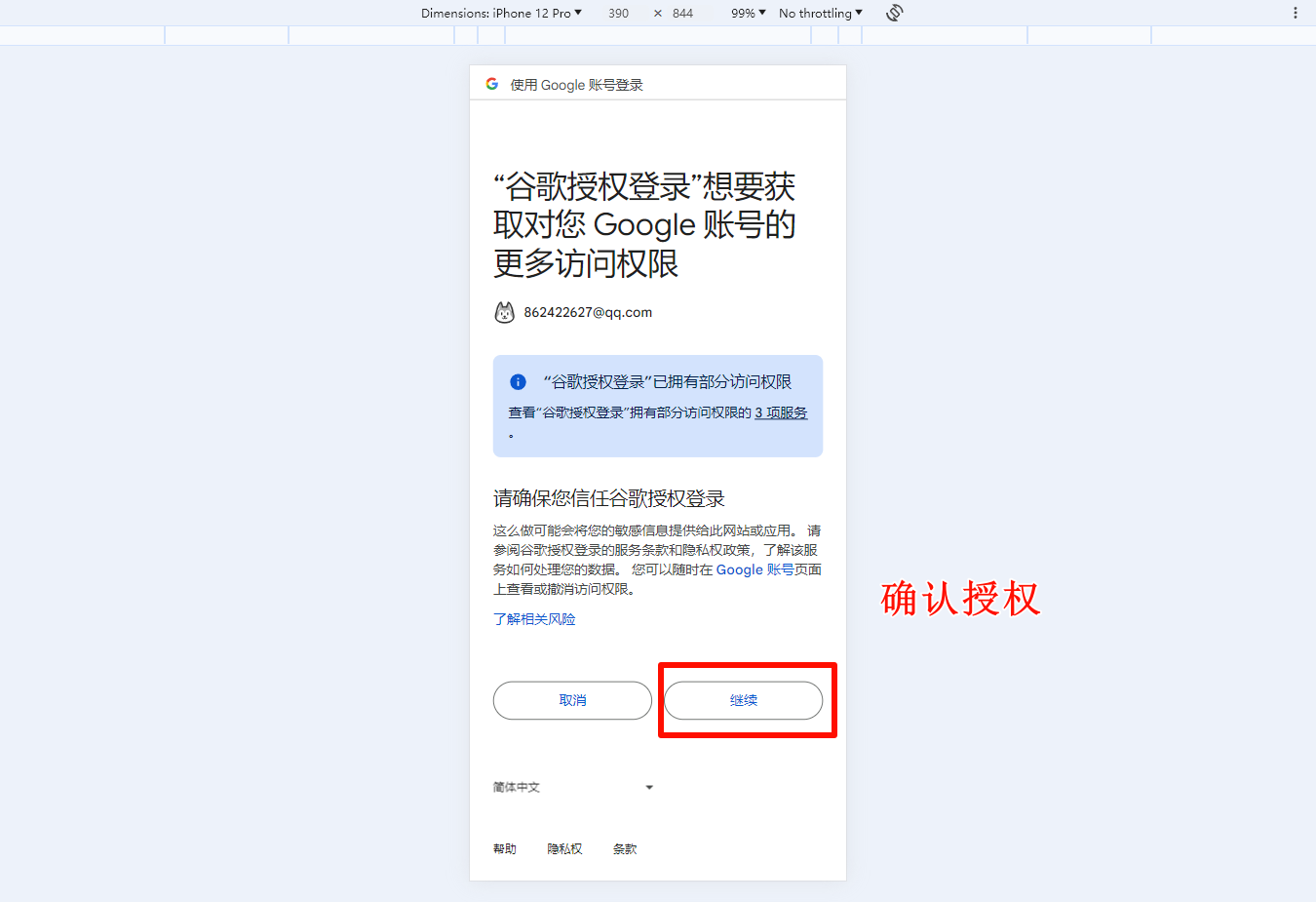
- 确认授权

- 授权成功重定向回应用页面,并获取路径中带的授权码,交换访问令牌并调用获取用户信息接口

5.异常情况
-
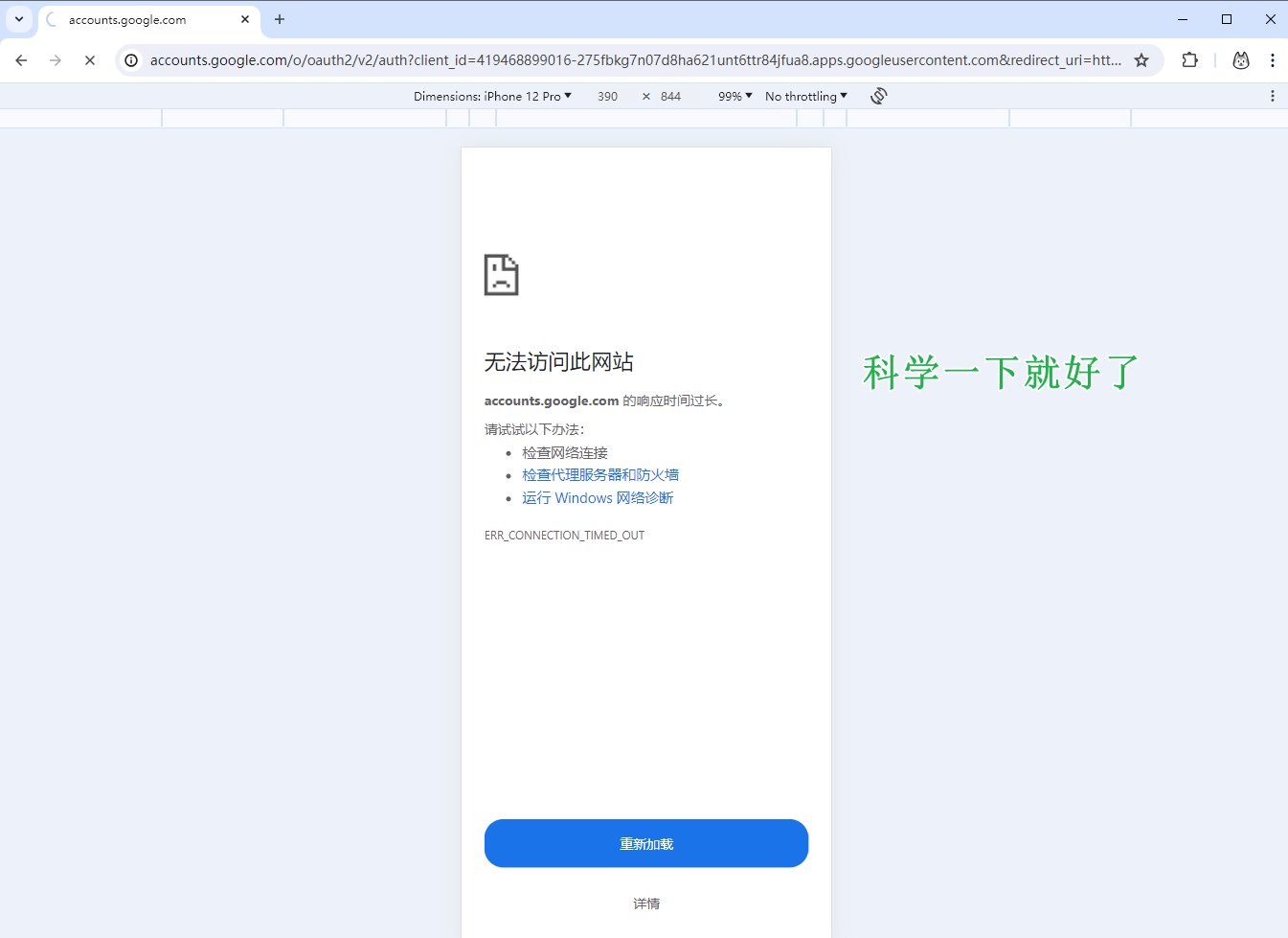
页面点击登录页面没有跳转谷歌
网络被挡住了

-
谷歌授权成功没有跳回应用页面
检查配置的已获授权的重定向 URI地址

-
使用令牌调用获取用户信息接口403
检查测试用户是否添加

总结
本文档详细介绍了如何在uniapp项目中集成谷歌授权登录功能,无需后端介入,直接从前端实现。主要分为三个部分:
-
谷歌授权登录流程:
阐述了从用户点击登录按钮到最终获取用户信息的整个OAuth 2.0流程,包括重定向至Google授权服务器、用户同意授权、Google重定向回应用、应用服务器交换授权码、接收访问令牌以及访问受保护资源。
-
谷歌开发者配置:
如何在Google Cloud Console中创建项目、配置同意屏幕、创建OAuth客户端ID,并设置必要的已获授权的JavaScript来源和重定向URI,确保前端应用能正确与Google OAuth系统交互。
-
uniapp前端授权登录实操:
提供了具体的uniapp代码示例,包括如何构造授权请求URL以获取授权码,以及如何使用授权码交换访问令牌,并通过访问令牌获取用户信息。代码中展示了如何使用fetchAPI与Google OAuth系统通信,获取用户的基本信息如姓名、头像和邮箱
🍈猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过290+个小伙伴啦!!!

2.踩踩狗哥博客
里面有狗哥的私密联系方式呦 😘
大家可以在里面留言,随意发挥,有问必答

🍯猜你喜欢
文章推荐
【Java】@Transactional事务套着ReentrantLock锁,锁竟然失效超卖了
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!

